Visual Studio 使い方 Html

まず Visual Studio Code でファイルを編集してみよう Ultra Code

Visual Studio Code Vscode Htmlやcssの編集エディタに迷った時に便利なソースコードエディタ エグウェブ Jp オンライン Web講座 セミナー Web分析

Vs Codeでhtmlを楽々コーディング 2 2 Visual Studio Codeでwebアプリ開発を始めよう It

初めてvscodeを使ってhtml Cssを記述してみるまで 游貴 Note

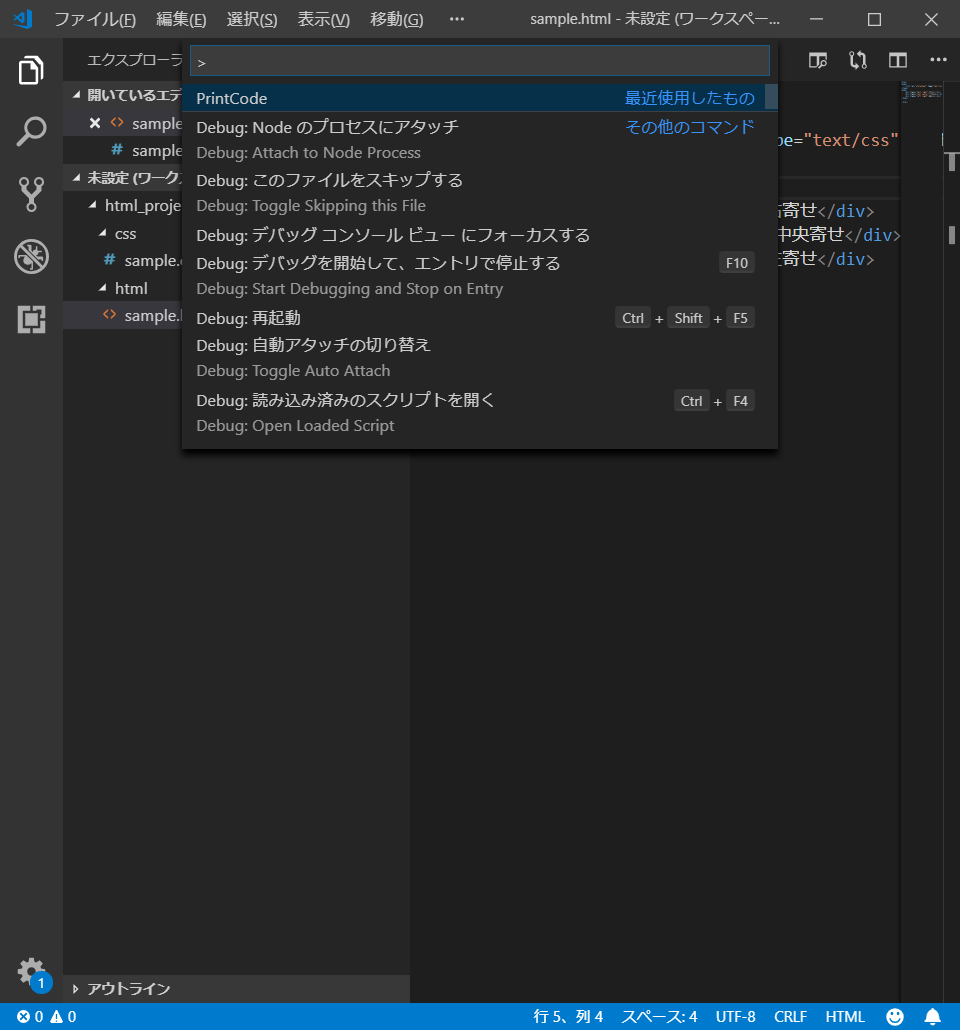
Visual Studio Code 印刷する方法 Trelab

文字を入力しただけでオートコンプリートのポップアップが表示される動作をやめたい Visual Studioの使い方 Tips
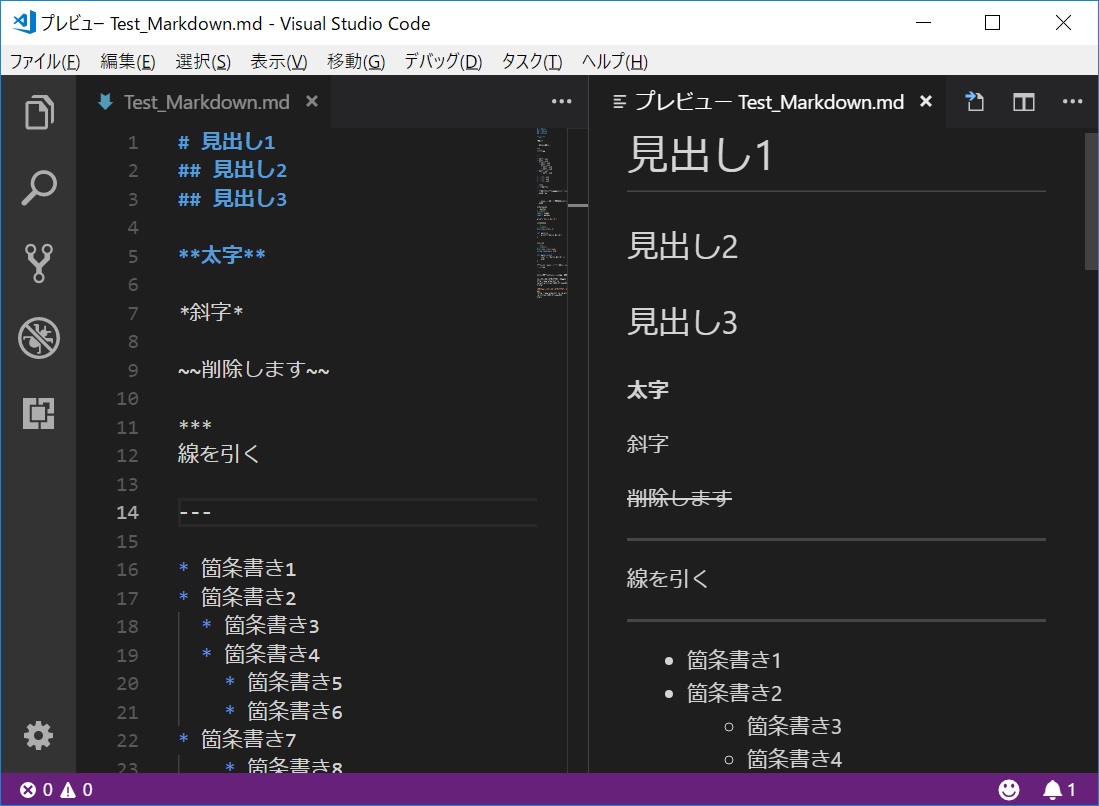
こんにちは。 Visual Studio Codeヘビーユーザーの”はやぶさ” @Cpp_Learning です。 本記事はタイトルの通り 『Visual Studio Code で Markdown を使いこして仕事効率を上げよう! 』 という内容なのですが… 実は”この手”の記事は、既に世の中に沢山ある。.

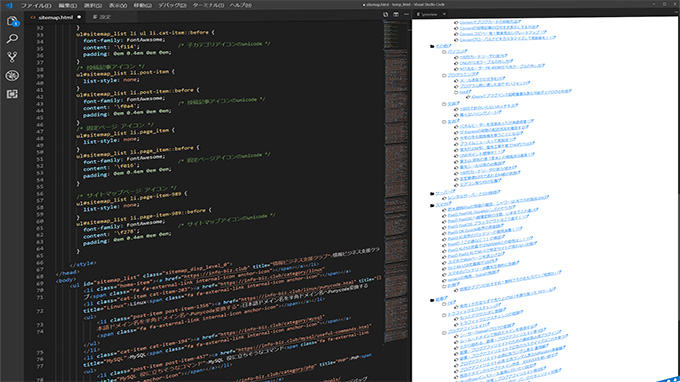
Visual studio 使い方 html. プレビューをVisual Studio Code内に全体表示、右側半分表示、右クリックメニューからブラウザーでのプレビューと機能的にはこちらの方が豊富で、しかも使い勝手が良いのですが、残念まことにマルチバイト文字(日本語等)が文字化けを起こすことがあり. Visual Studio 共通. Download Visual Studio Community, Professional, and Enterprise.
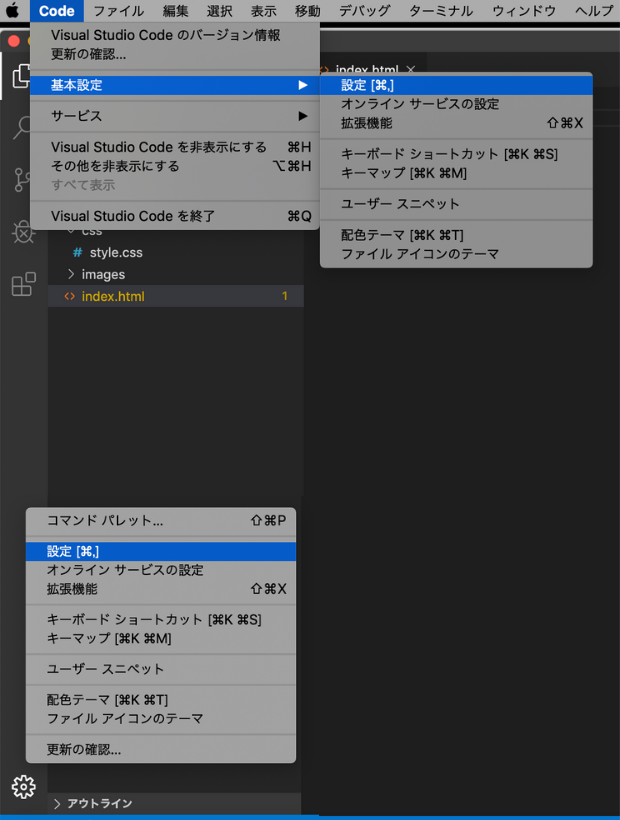
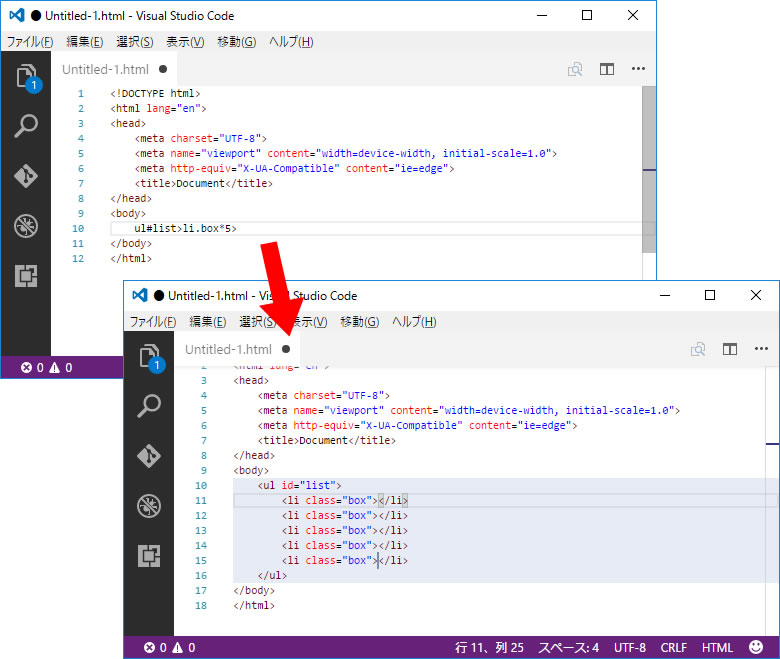
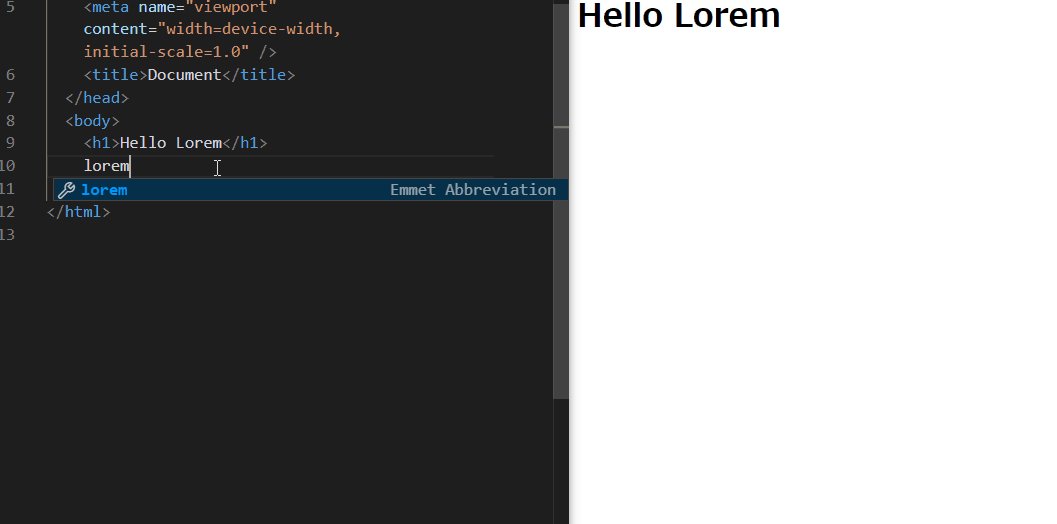
Text/html 5:05:33 list boxの使い方 0. Visual Studio 19 を開きます。 Open Visual Studio 19. 今回の解説は「Visual Studio Code」を使っている前提ですので、あらかじめご理解ください。(他のエディタでも基本的に使い方は変わらないはずですが) Emmetの使い方.
Visual Studio Code(VS Code)の使い方、機能を初心者向けに解説!インストール、初期設定もチェック. その後、Visual Studio インストーラー内の 変更 ボタンをクリックします。 After that, choose the Modify button in the Visual Studio Installer. マイクロソフト Webブラウザで動作する「Visual Studio Online」の使い方と最新情報の受け取り方について #マイクロソフト #visualstudioonline 投稿日:19年5月7日.
スタート画面で、 新しいプロジェクトの作成 を選択します。 On the start screen, select Create a new project. 初心者必見 Visual Studio Codeの使い方を徹底解説 公開日:18年05月08日 更新日:18年08月31日 無料でホームーページを作成 Twitter. またvisual studio codeの使い方について参考になるサイトなどありまし … Pythonを開発するツールとしての「Visual Studio」を紹介します。Visual StudioはWindowsで有名なMicroSoftさんが作った統合開発環境です。.
まずVisual Studioでプログラミングをするにはプログラムを書き込むcppファイルなどを 作成する前にプロジェクトというものを作成する必要があります。 プロジェクトではコードを書いた(複数の)ファイルの管理などを行っています。. Visual Studio でGitリポジトリのブランチを作成する - Visual Studioの使い方 Tips. Visual studio for webを起動すると、.
Then, in the Visual Studio Installer, choose the ASP.NET and web development workload. Microsoft発のクロスプラットフォームなテキストエディタ、「Visual Studio Code」の使い方の基本をまとめる(バージョン1.25対応)。 (1/6). Visual Studio Code(VS Code)の使い方、機能を初心者向けに解説!インストール、初期設定もチェック;.
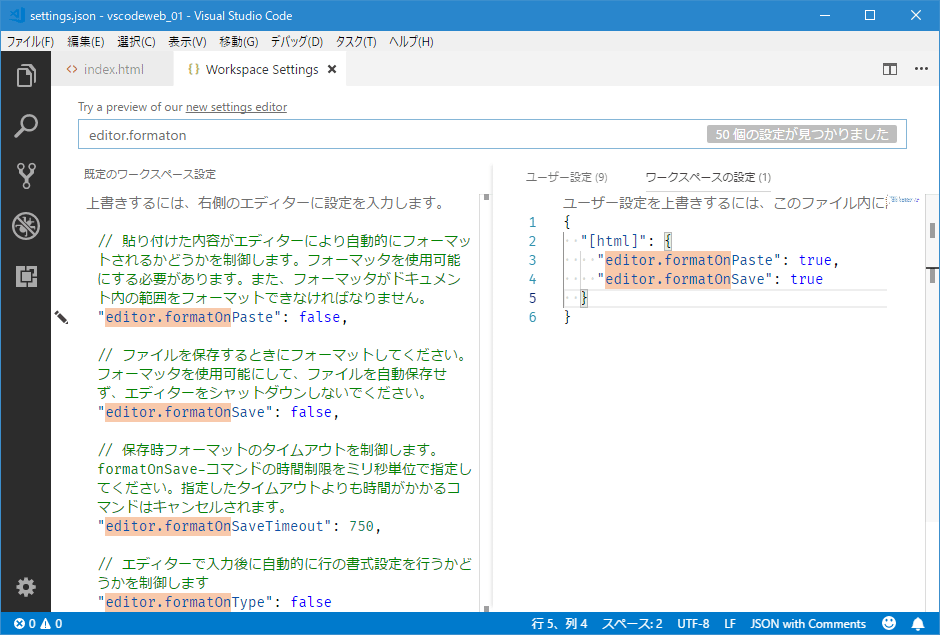
で、Visual studio for webをインストールしたので、 今度は、Visual studio for webを起動し、 プロジェクトを作成し、Webフォームを作り、デバッグしていきたいと思います。 はじめに. Visual Studio CodeのサイトにHTMLを書く人のためのガイド(HTML Programming in VS Code)が用意されています。ガイドのとおりプラグイン等を導入しなくても、基本的な機能にて、インテリセンス(コード補完)、コードフォーマット、スニペットが利用できます。. マイクロソフトが提供している高機能なソースエディタ、Visual Studio Code。ここでは、Visual Studio Codeの基本的な使い方について解説していきます。少しでも参考にしていただければ幸いです。.
VS Code also includes great Emmet support. Visual Studio Code(VS Code) では、私がどういう使い方をしているかというと・・・ ね? 普通のメモ帳でしょう?(笑) もう少し専門的な用語で言うと、こういった文章入力を支援するようなアプリ(ソフトウェア)のことを 「エディタ」 といいます。. Visual Studio CodeでWebアプリ開発を始めよう:VS CodeでHTMLを楽々コーディング! (1/2) (1/2) 今回はVS CodeでHTMLを快適に記述するための基本を説明。.
Visual Studio Codeの使い方・インストール方法を解説します。軽量テキストエディタとして話題のVisual Studio Codeの使い方・インストール方法を詳しく解説するので、Visual Studio Code初心者におすすめです。. Visual Studioを使ったやり方を説明しているサイトが少なかったので、ここに書き記そうと思いました。ぜひ参考にしてみてください。 ついでに作成したWebページを無料で公開する方法!→ GitHub Pagesを使って、10秒でWebページを公開する. Visual Studio 15 でWebアプリケーションでMVCを初めてみることにしました。 初心者なのでHello,Worldからスタートしたいと思いますが、まずはどうやってプロジェクトを作るのかなっていうところからです。 Hello,Worldができるまでの道のり・・・。.
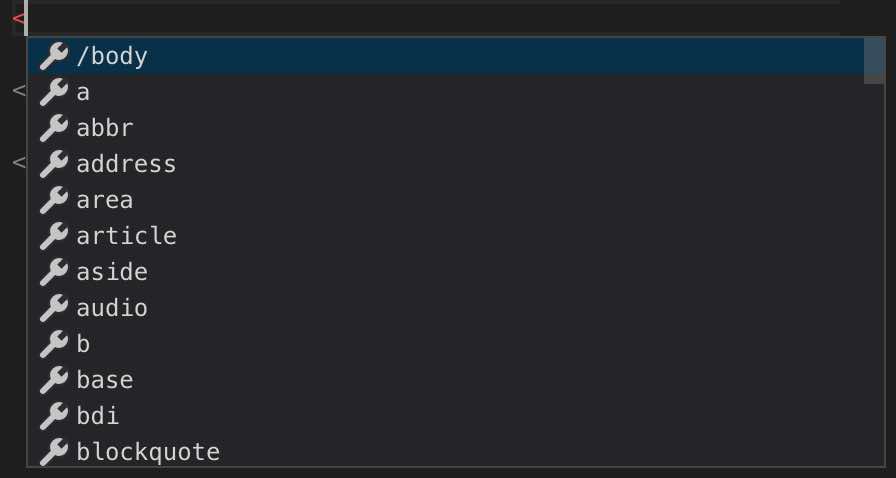
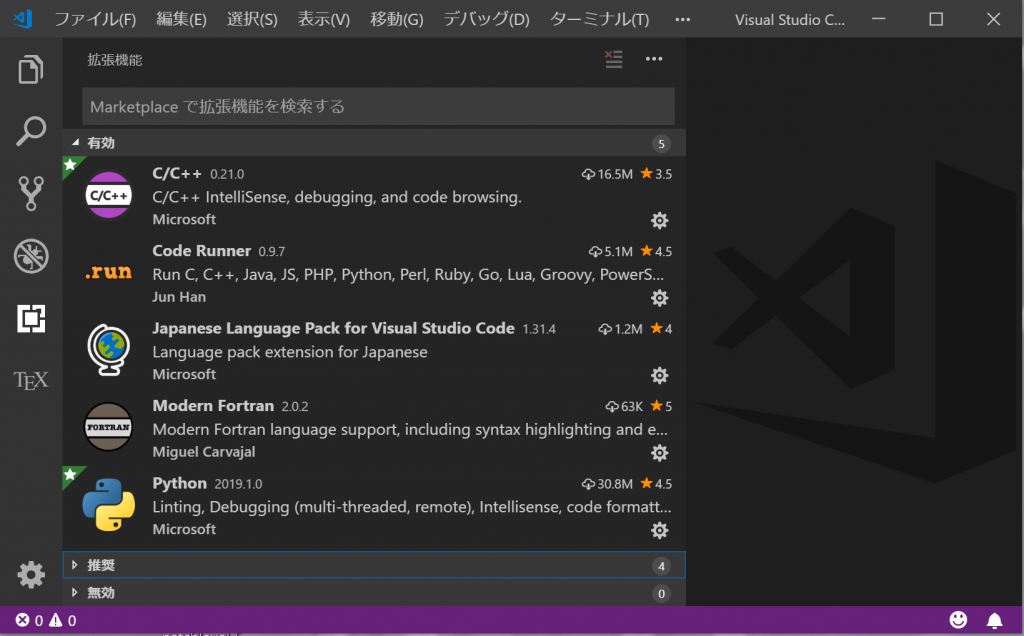
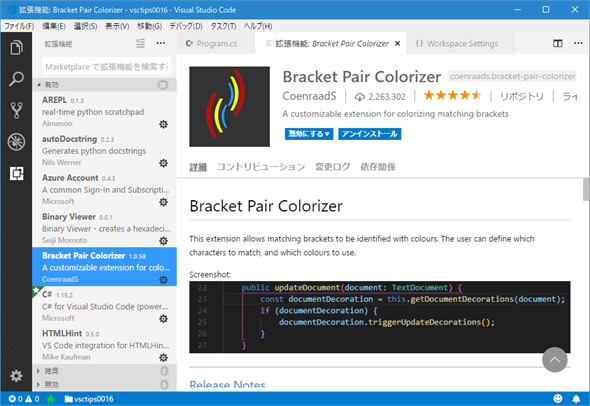
As you type in HTML, we offer suggestions via HTML IntelliSense. Visual Studio Codeを起動して、左側の拡張機能アイコンをクリック > 検索フォームに「Live HTML Previewer」を入力 > インストールボタンをクリックします。 緑のインストールボタンが「有効になりました」と表示されたらOKです。. そのVisual Studio Codeのインストール方法や、基本的な使い方をご紹介していくのでこれからHTMLエディタを使う人は参考にしてください。 5-1.Visual Studio Codeのインストール方法.
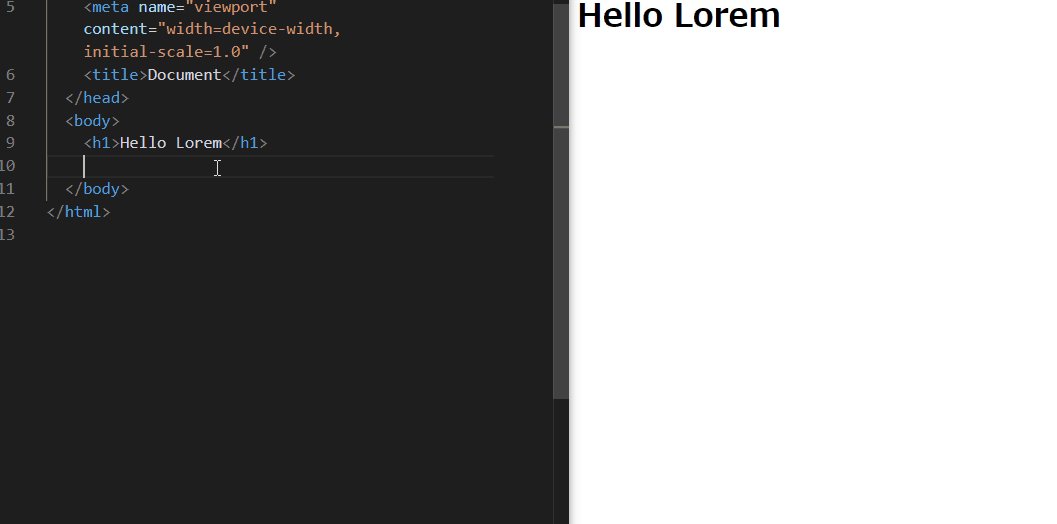
開発環境 ・Windows 10 home. Emmetとは、HTMLとCSS を省略記法で、効率よく書くためのプラグインです。 Visual Studio Code(以下、VSCode)では、標準で使えます。 例えば、 html:5 と入力して、Tabキー(*VSCodeの場合)を押すと <!DOCTYPE html> <hea…. Visual Studio でGitリポジトリのブランチを作成する手順を紹介します。.
コードエディタとして人気の「Visual Studio Code」のダウンロードからコードを書くまでの使い方を画像を使ってわかりやすく解説します。記事の後半では実際にHTMLを書いて画面に反映させているのでかなり実践的です。これから環境構築する人はvisual studio code一択で問題なしですね。. Visual Studio Code provides basic support for HTML programming out of the box. 「Visual Studio Code(略称:VS Code)」はMicrosoftが提供している無償で高機能なエディターです。標準でも十分な機能は備わっていますが、拡張機能をインストールすることで、より使いやすく自分にあったエディターへとカスタマイズできます。 本記事では、HTMLコーダーやフロントエンド.
使い方 visual studio essentials compiler visual-studio-17 web-essentials Microsoft Visual Studioのエラーを修正する方法:「パッケージが正しく読み込まれなかった」. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. 6 Windowsユーザーの注目を集める開発環境「Visual Studio Express」.
返信がありませんが、list boxの使い方 さんの質問へのみなさんからの回答が役立ったのではないかと思います。私のほうで回答としてマークさせていただきました。. Visual Studio Codeのうれしい機能を使いこなして、初心者を最速で脱出する!《VSCode実践入門》 VSCodeは初版が15年リリースの新しいエディタですが、インテリセンス、ユーザースニペット、Emmet、マルチカーソル、拡張機能というコーディングにうれしい機能が充実しています。. 新しいプロジェクトの作成 ダイアログ ボックスの上部にある 検索 フィールドに「Python web」と入力し、真ん中にある一覧で Web プロジェクト.
Visual Studio Codeの使い方なんて、ネット上で探せばいくらでも見つけられるかもしれませんが、忘れては調べてを毎度繰り返すのは時間がもったいない。この本は、Visual Studio Codeの基本的な使い方はもちろん、効率よく使うための方法が書かれています。. HTML in Visual Studio Code. Visual Basic 中学校 > HTML講座目次.
Try Visual Studio IDE, Code or Mac for free today. 以上、Visual Studio Codeの基本的な使い方についてご紹介させていただきました! Visual Studio Codeの使い方に慣れてきたら、ぜひ下記の記事の内容にも触れてみてください! Mac × Visual Studio Codeで始めるscss(sass)入門。環境構築も簡単にできる!. 動的配列 List に文字列と整数を格納したいとき、文字列と整数を保持するクラスStInを定義して、このクラスのインスタンスをListにAddすればよいと思いますが、Dim si As List((Of String),(Of Integer))= New List((Of String),(Of.
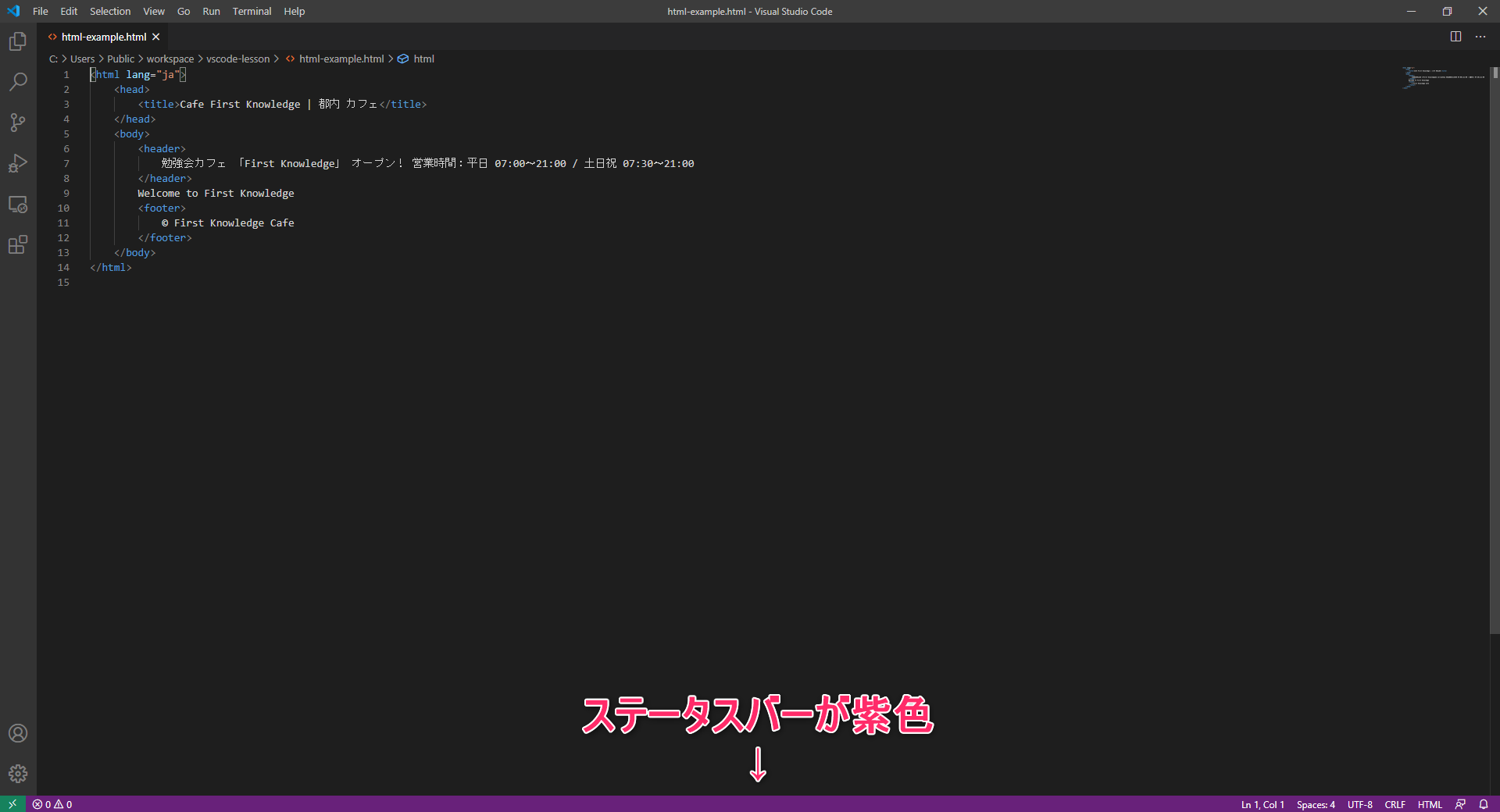
Visual Studio Codeの画面は、大きく3つのエリアに分かれています。 アクティビティーバーは、サイドバーに表示する内容を選択するエリアです。. 「Visual Studio Code」と「XAMPP」で「Xdebug」を使うためには、下記の二つの作業が必要となります。 ・「Visual Studio Code」への「PHP Debug」のインストール ・「XAMPP」への「Xdebug」のインストール. Visual Studio Express(for web)のインストール.

Unreal Engine 用に Visual Studio をセットアップする Unreal Engine Documentation

初心者必見 Visual Studio Codeの使い方を徹底解説 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Vscode 無料テキストエディタの決定版 インストールから初心者向けの使い方までご紹介 もち工房

人をダメにするエディタ 見つけました Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

プロが見て優秀なhtmlエディタ6選 現在使っているプロの感想付き デジタルハリウッドstudio札幌

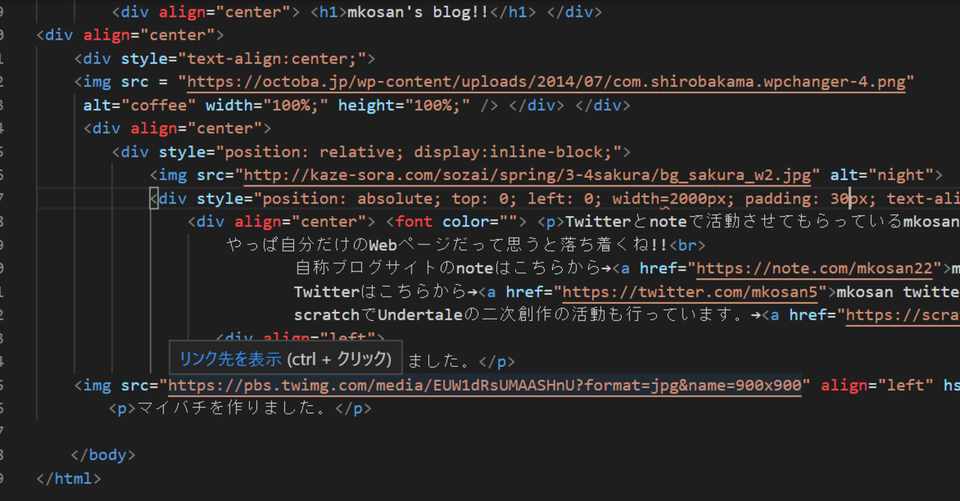
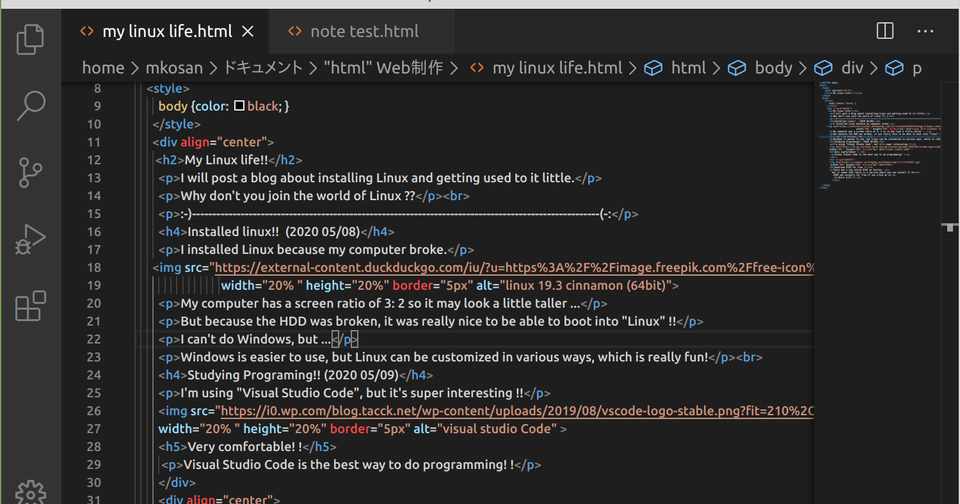
Visual Studio Code Html で自分だけのホームページを作る方法 Part 1 Mkosan Note

デバッグ作業が快適に Vs Codeにブラウザのプレビュー機能を加える機能拡張 Browser Preview For Vs Code コリス

アニメ図解たっぷり Vscodeの使い方入門 基本からweb制作まで Skillhub スキルハブ

Q Tbn 3aand9gcqfphwjf3ynfsmf 3citixe3eb241g8qrqr1g Usqp Cau

アニメ図解たっぷり Vscodeの使い方入門 基本からweb制作まで Skillhub スキルハブ

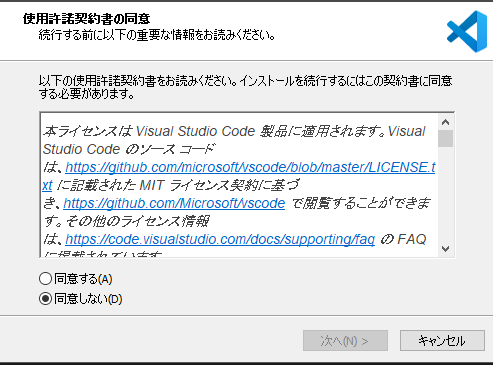
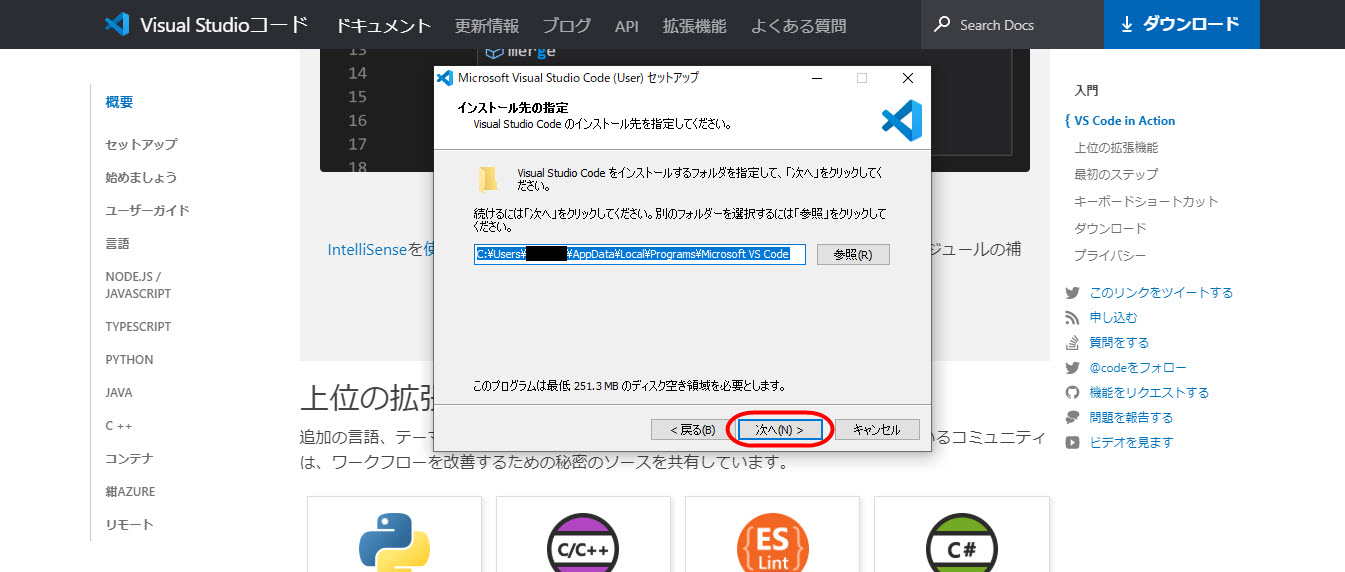
Vs Code のインストール

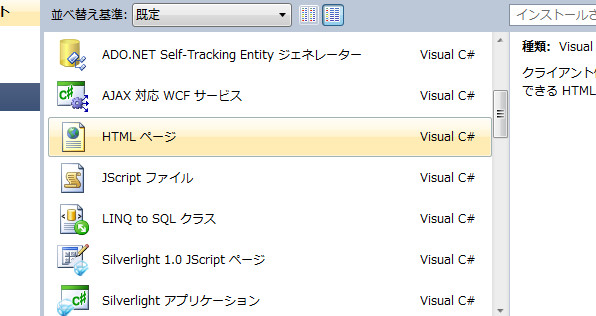
ウィザードを使用したテンプレート作成

1 2 Visual Studio Code のインストールと初期設定 はじめてのwebデザイン Html Css 入門

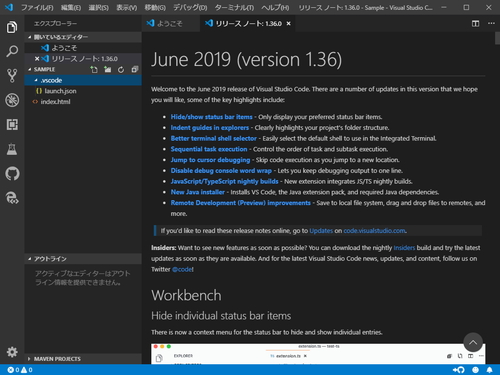
Microsoft Visual Studio Code の19年6月更新を正式リリース 窓の杜

プロが見て優秀なhtmlエディタ6選 現在使っているプロの感想付き デジタルハリウッドstudio札幌

Vscodeの使い方 Markdownでパワポ編 プログラマーやめました

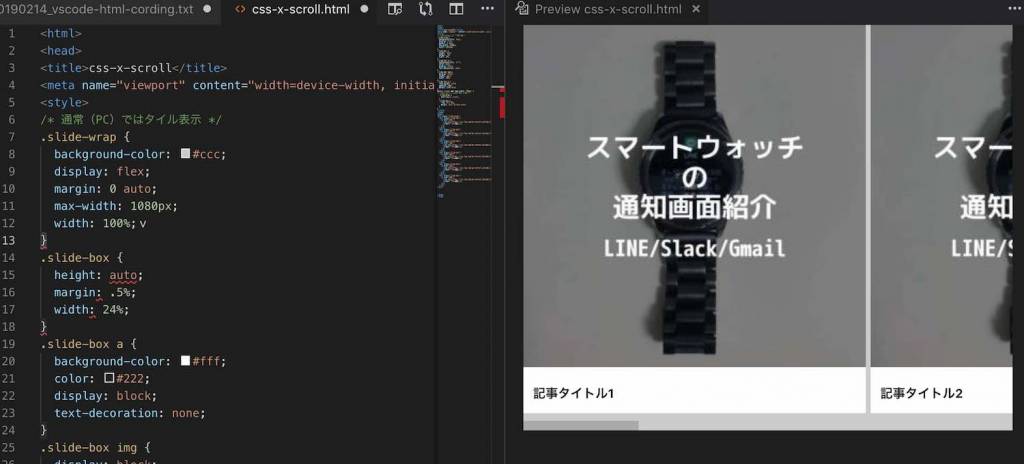
Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い ルイログ

Visual Studio Codeでhtml Cssを書く準備をしよう うぇぶ Note

Cssを学ぶ 外部にcssファイルを作成してcssを書く ぱくぱくブログ

Visual Studio Codeの使い方 基礎基本 Microsoft製のコードエディタ Arrown

Vs Code のインストール

Html Css Javascriptをvisual Studioを使って 開発環境の構築からhelloworldの出力まで Qiita

仕事効率化 Visual Studio Code で Markdown を使いこなす はやぶさの技術ノート

デバッグ作業が快適に Vs Codeにブラウザのプレビュー機能を加える機能拡張 Browser Preview For Vs Code コリス

デバッグ作業が快適に Vs Codeにブラウザのプレビュー機能を加える機能拡張 Browser Preview For Vs Code コリス

Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い ルイログ

Html Css Javascriptをvisual Studioを使って 開発環境の構築からhelloworldの出力まで Qiita

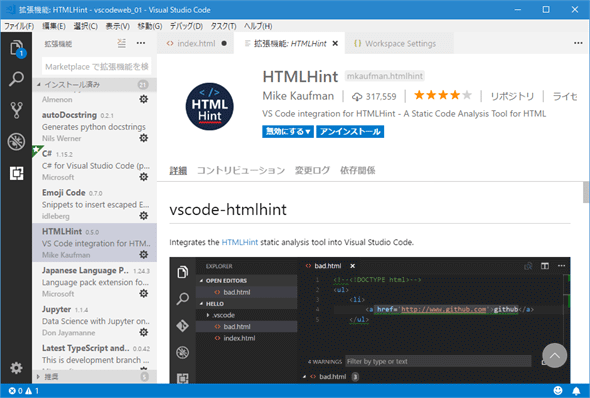
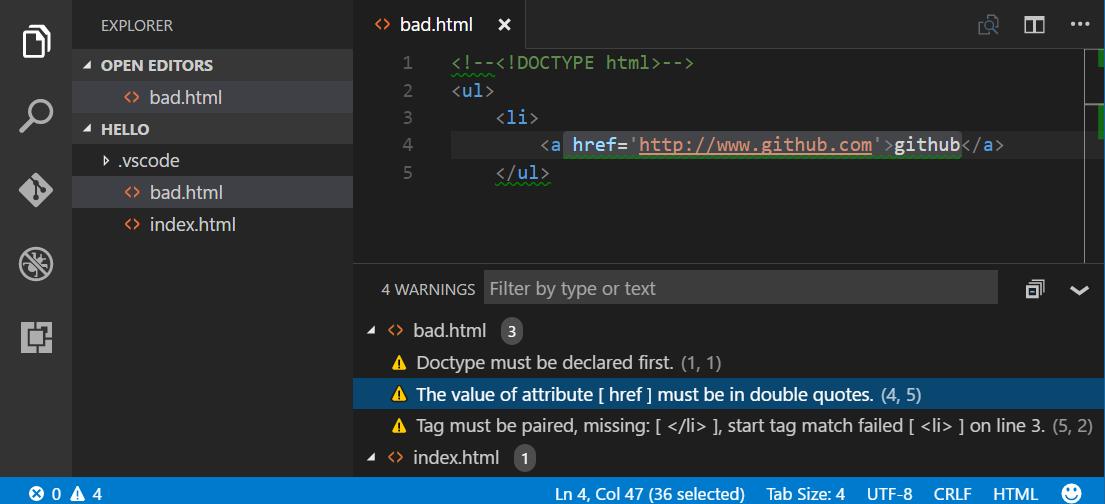
Htmlhint Visual Studio Marketplace

アニメ図解たっぷり Vscodeの使い方入門 基本からweb制作まで Skillhub スキルハブ

初心者必見 Visual Studio Codeの使い方を徹底解説 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Visual Studio Expressの使い方 計算機プログラミング

Q Tbn 3aand9gcqt2jg Ik625otmufy4nodpwehndldyxlbnca Usqp Cau

Html Css Javascriptをvisual Studioを使って 開発環境の構築からhelloworldの出力まで Qiita

無料のvisualstudioでホームページを作る方法 にわか管理者のit勉強ノート

初心者必見 Visual Studio Codeの使い方を徹底解説 新宿のweb制作会社btiesが教える ホームページ制作のすべて

1 2 Visual Studio Code のインストールと初期設定 はじめてのwebデザイン Html Css 入門

Visual Studio Codeでphp開発をサクサクにしよう Php Debuggerの導入 設定方法 Arrown

背景色を変更する C Visualstudioの使い方入門

Visual Studio Codeの使い方メモ 初心者備忘録

Vscode Prettierの使い方 おすすめ設定を紹介 北海道札幌市のホームページ Web制作会社 株式会社マーベリックス

3 1 Cssの記述場所と文法について はじめてのwebデザイン Html Css 入門 Chot Design

Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い ルイログ

Visual Studio Codeに定型文 スニペット を登録する方法 もちぶろ

Neue Cc Javascriptエディタとしてのvisual Studioの使い方入門

最新visual Studioを解説 Visual Studio Codeの基本的な使い方 Netコラム

最強エディタ はじめてのvisual Studio Code入門 オススメの設定 プラグイン 使い方 道web

Visual Studio Codeで見やすいテーマファイルのまとめ コリス

Q Tbn 3aand9gcsqhkqnrj353rdd6c Ipw 8od0zbfyxnsm7lw Usqp Cau

初めてvscodeを使ってhtml Cssを記述してみるまで 游貴 Note

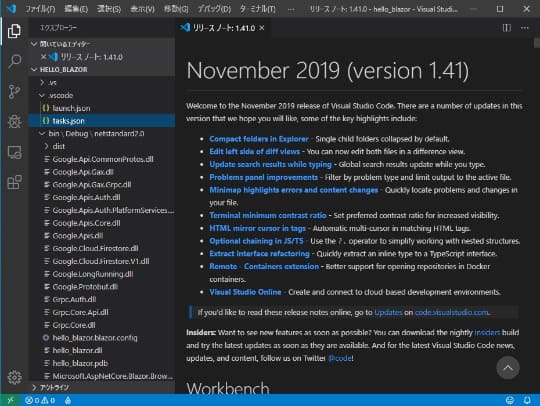
Visual Studio Code の19年10月更新が発表 Typescript 3 7 Electron 6 へ更新 窓の杜

ローカルのgitリポジトリへ変更をコミットする Visual Studioの使い方 Tips

Visual Studio Codeのうれしい機能を使いこなして 初心者を最速で脱出する Vscode実践入門 エンジニアhub 若手webエンジニアのキャリアを考える

Vs Code のインストール

プロが見て優秀なhtmlエディタ6選 現在使っているプロの感想付き デジタルハリウッドstudio札幌

ターミナルを900 高速化するwebglレンダラーを実験投入 Visual Studio Code V1 41 窓の杜

Html Cssのためのvisual Studio Codeおすすめ拡張機能 やまでぃーのブログ

Visual Studio に Xamarinの開発環境をインストールする Visual Studioの使い方 Tips

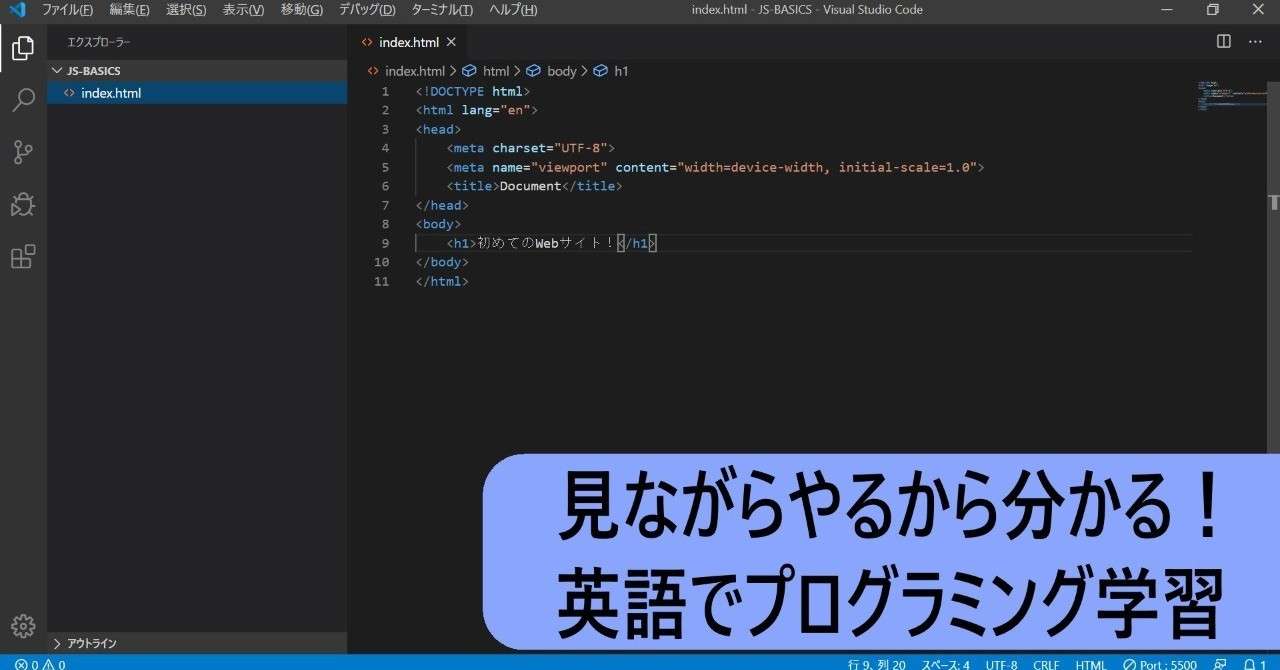
英語のjavascriptチュートリアルビデオを解説 Visual Studio Codeを使って速攻でwebページを作る 自分のためにプログラミング 1分間プログラミング Note

Q Tbn 3aand9gcsiuw5egeag2s Gdnyuhhbszpobpxoldqzt5a Usqp Cau

Vscode Prettierの使い方 おすすめ設定を紹介 北海道札幌市のホームページ Web制作会社 株式会社マーベリックス

Visual Studio Code Vs Code の使い方 機能を初心者向けに解説 インストール 初期設定もチェック A Star エースター

最新版で学ぶelectron入門 ウェブ技術でpcアプリを開発しよう Ics Media

Visual Studio Code の拡張機能と設定 Heroic 2x

まどうぐ工房 Visual Studio Code で Javascript 開発環境を整えてみる

Visual Studio Code 拡張機能 Live Html Previewer Html Cssリアルタイムプレビュー表示 ハジプロ

Visual Studio Codeを使いブラウザでhtmlをプレビューしたい Gakkie プログラミング 備忘録

初心者必見 Visual Studio Codeの使い方を徹底解説 新宿のweb制作会社btiesが教える ホームページ制作のすべて

最新visual Studioを解説 Visual Studio Codeの基本的な使い方 Netコラム

Visual Studio Codeに定型文 スニペット を登録する方法 もちぶろ

初心者使い方講座 プログラムを書かない人も Visual Studio Code を使ってみよう エディタ Milkのメモ帳

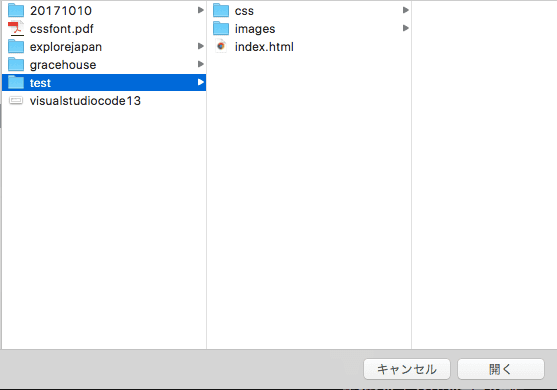
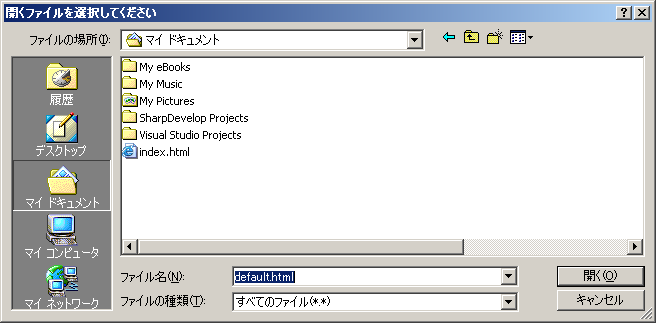
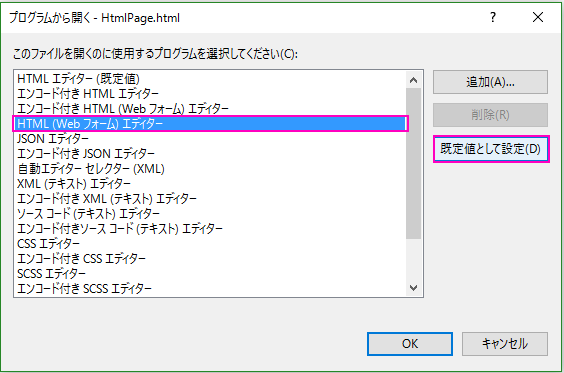
ファイルを開く ダイアログボックスを表示する Net Tips Vb Net C

初心者向け Visual Studio Express の使い方を現役エンジニアが解説 Techacademyマガジン

初心者必見 Visual Studio Codeの使い方を徹底解説 新宿のweb制作会社btiesが教える ホームページ制作のすべて

初心者向け Visual Studio Express の使い方を現役エンジニアが解説 Techacademyマガジン

Vs Codeでかっこの対応を分かりやすくするには Visual Studio Code Tips It

Vsコード使い方 Visual Studio Code ビジュアルスタジオコード 使い方 タイクツマッカートニー 退屈はすべてを手に入れる

Q Tbn 3aand9gctcqaulm Pydgbxxvk Dhxla3a55v70ceozrw Usqp Cau

Visual Studio Code Html で色々なプログラムをやってみよう Part 4 Mko Note

Windows Ocr Webアプリプログラミング入門 Tesseract Jsのサンプルの使い方 子供プログラマー

1 2 Visual Studio Code のインストールと初期設定 はじめてのwebデザイン Html Css 入門

初心者必見 Visual Studio Codeの使い方を分かりやすく解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

アニメ図解たっぷり Vscodeの使い方入門 基本からweb制作まで Skillhub スキルハブ

Visua Studioでホームページ作り にわか管理者のit勉強ノート

Html編 Visual Studio Code おすすめプラグイン紹介 02 So Da

デバッグ作業が快適に Vs Codeにブラウザのプレビュー機能を加える機能拡張 Browser Preview For Vs Code コリス

Visual Studio Codeに乗り換えて良かったこと Satoshi Shoji S Blog

Vs Codeでhtmlを楽々コーディング 1 2 Visual Studio Codeでwebアプリ開発を始めよう It

Visual Studio Code でhtml Cssをプレビュー 情報ビジネス支援クラブ

Html Css Javascriptをvisual Studioを使って 開発環境の構築からhelloworldの出力まで Qiita

Visual Studio Codeの使い方 基礎基本 Microsoft製のコードエディタ Arrown

Visual Studio Code Microsoft Edge Development Microsoft Docs

文字を入力しただけでオートコンプリートのポップアップが表示される動作をやめたい Visual Studioの使い方 Tips

Visual Studio Codeの使い方 基礎基本 Microsoft製のコードエディタ Arrown

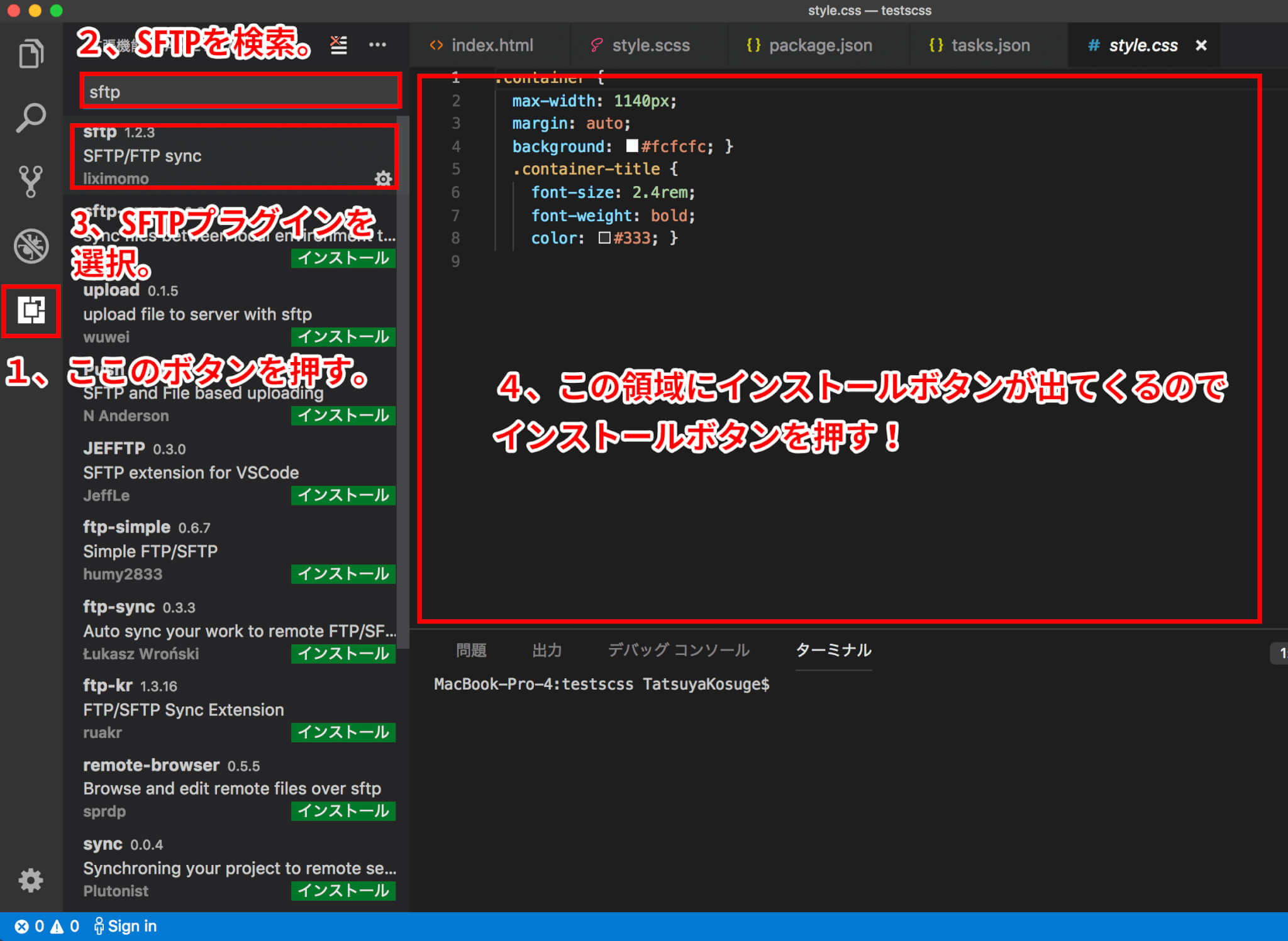
Visual Studio Codeプラグイン Sftp の使い方 Ftpソフト立ち上げ不要でファイルアップロード可能 Arrown



